When we see cool videos or setups from people coding we can see these incredible code editors with a lot of colors and awesome themes, and we always think "How can I make my Visual Studio Code look like this?" And this one is a (I hope no so large) list of my favorites VS Code themes! I also included some Icon themes because developers shall not live on colors alone!
This one pretends to be only an introductory guide to customize your VS Code so you can have an awesome setup to share! And first, we must talk about themes:
Themes
The theme is the first visual fundamental piece of a customized code editor, and the Visual Studio Code community is really popular, so you can find awesome themes with different backgrounds, accent colors or based on some color schemes.
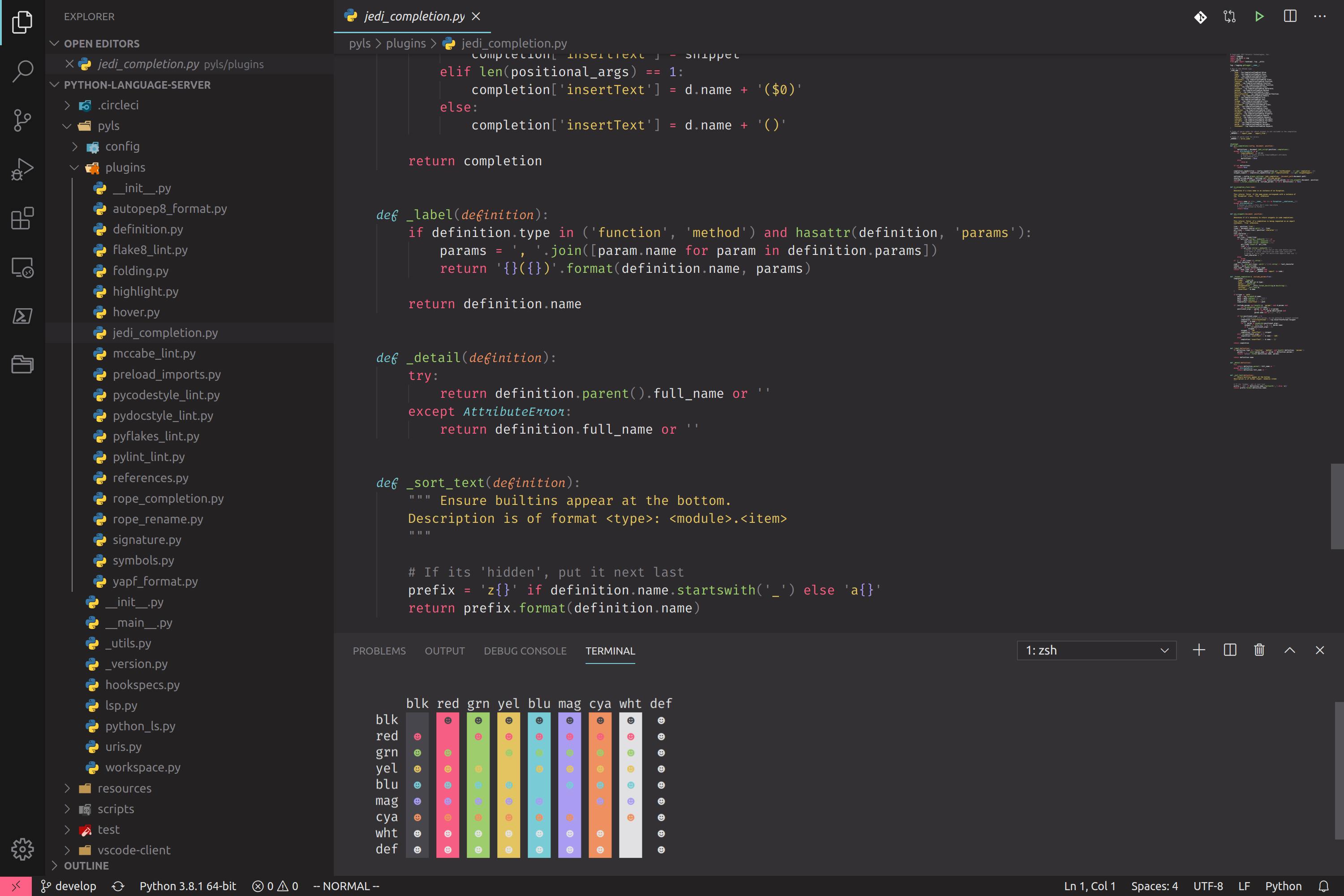
🗻 Nord

An arctic, north-bluish color palette. Centered on a clean design to achieve optimal focus and readability for code, you can't go wrong choosing Nord not only for your VS Code theme but for your only color scheme across your workflow. It's Github page has a lot of incredible themes for different tools.
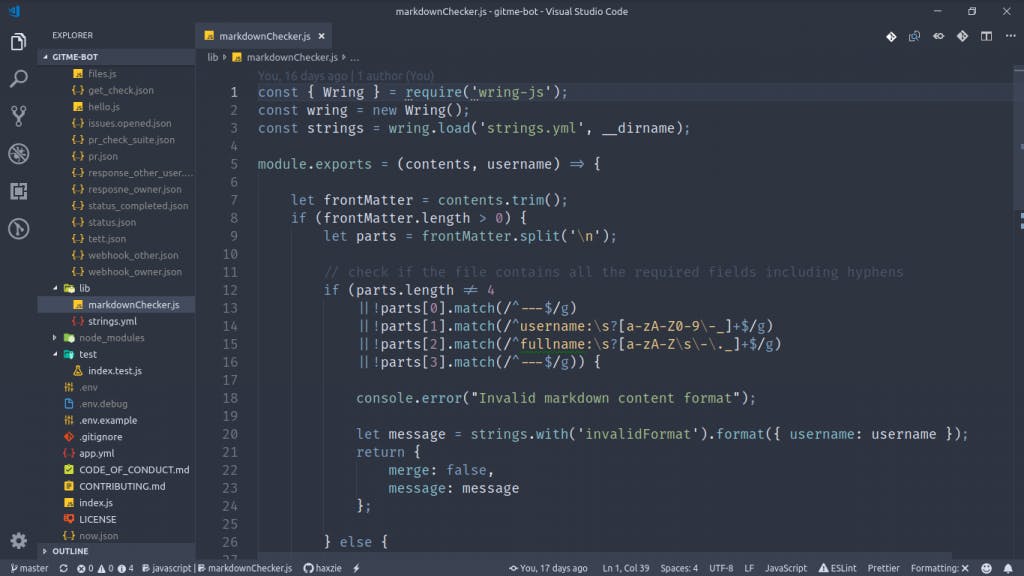
🍱 Sonokai

My preferred one. Sonokai is an awesome theme based on Monokai centered on a lower contrast. It has awesome and vivid colors, you can also use them on your terminal emulator so you can make all your workflow look awesome.
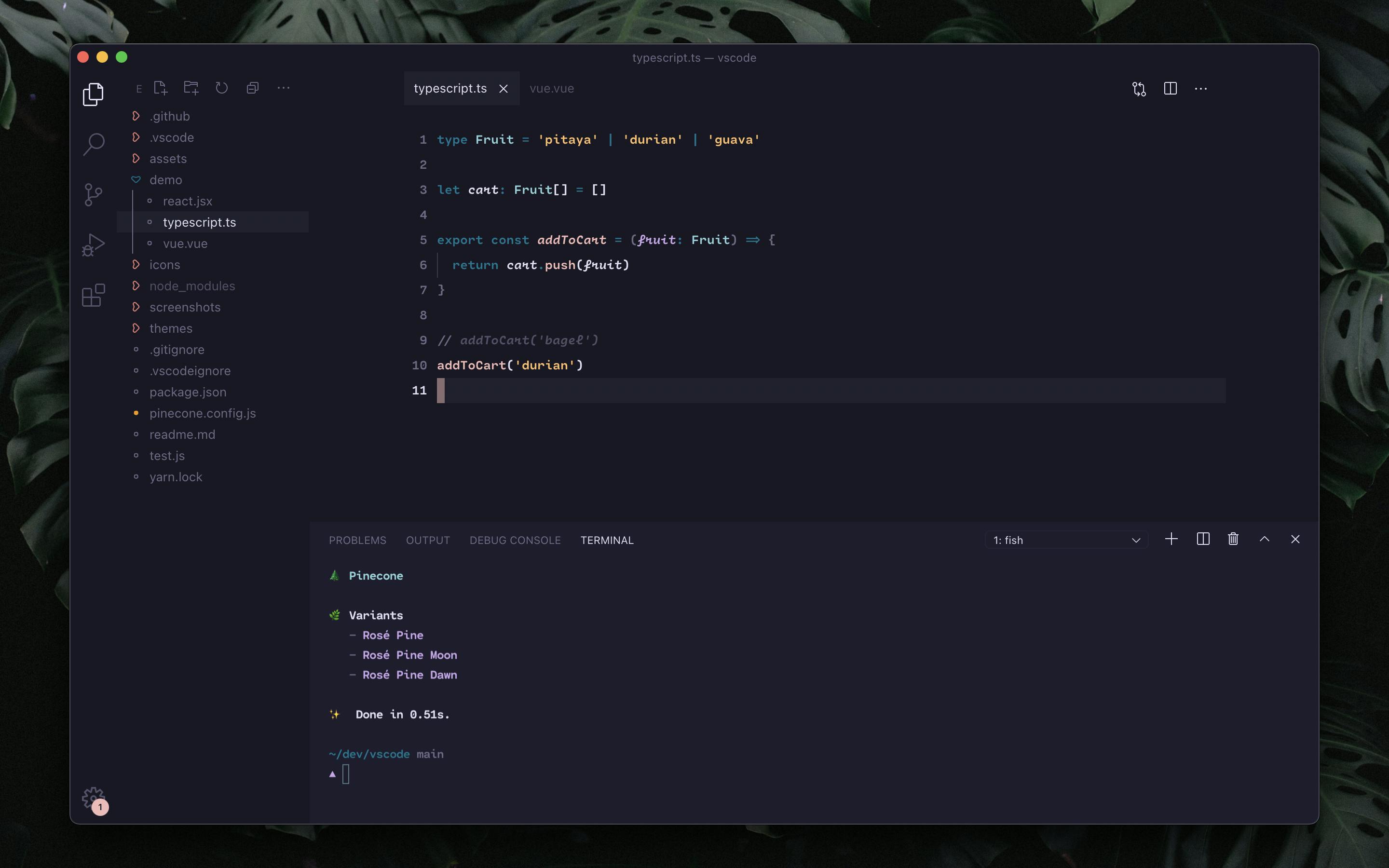
🌸 Rosé Pine

All natural pine, faux fur and a bit of soho vibes for the classy minimalist. Are you different or want to try something useful and also aesthetic and minimalist? Just go with Rosé Pine. The team has a lot more of projects with the theme, since terminals to discord themes.
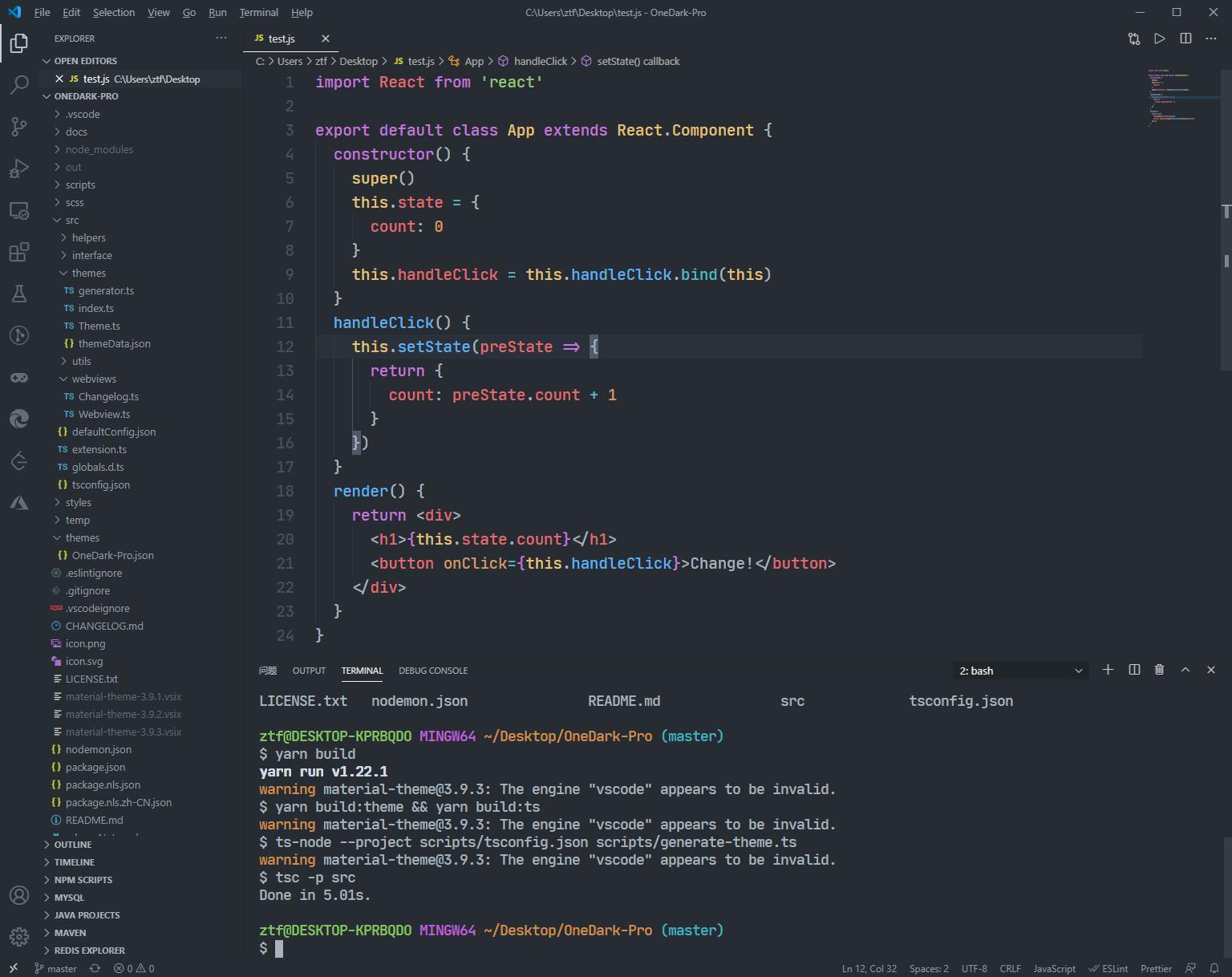
🎑 One Dark Pro

Atom used to be the king because of this. There's no doubt. Atom really had a good theme there with awesome colors. It's pleasant to see that background and of course a lot more editors and projects use the One Dark Pro theme.
Icons
Themes are not enough. The icons really play a good part when you see that awesome customizations. You can use different icon sets:
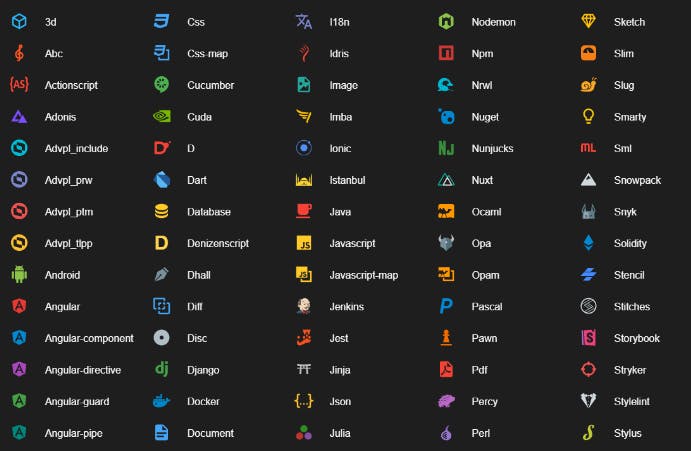
🪨 Material Icons

Colorful and complete, this icons won't let you down. They even have awesome folders.
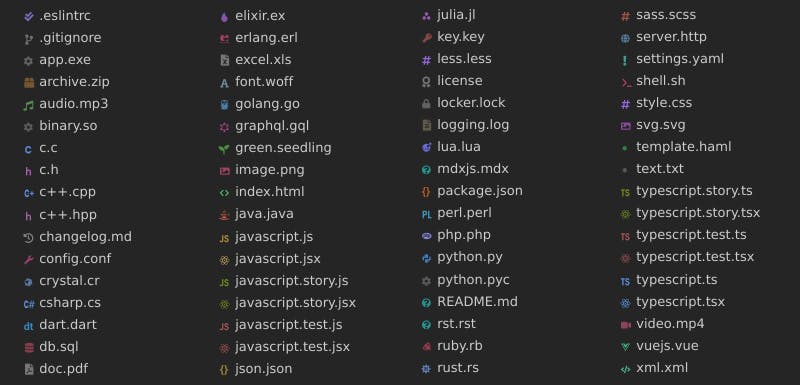
🌱 Seedling

Do you want minimalism to go with Nord or Rosé Pine? Seedling icons will do it for you.
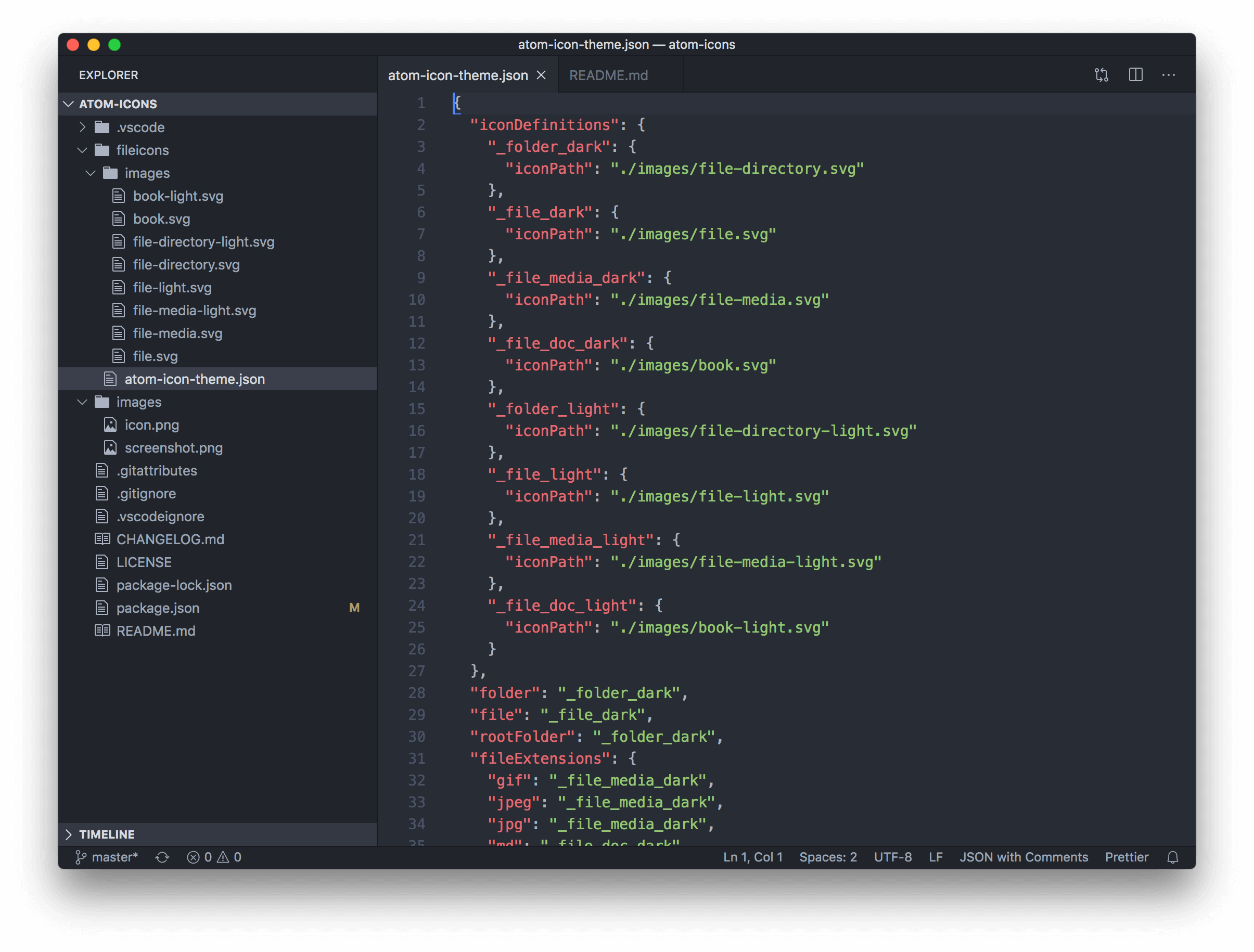
⚛️ Atom Icons

Even more minimal? Well Atom Icons are sure awesome and will look awesome with all themes.
Conclusion
Making your screenshots look cool is not only about aesthetics, some themes really care about how we feel when we write and that's what we should be looking for. A balance between awesome themes and accessible ones.